前天周六,有个好友过来玩,他说想在他的站点中加入地图导航模块,但不知道选择哪个第三方Map API
在网上查了下Baidu、Google、QQ和MapBar等4种Map API(都是採用JS开放API),也查看了它们的SDK开发文档,谈谈自己的体会
Map API文档
(Baidu)与(Google)文档相对最完备、详尽、简洁,而且给出了非常多学习演示样例,非常适合刚開始学习的人入门学习、应用开发
(QQ)与(MapBar)文档尽管也比較完备,但演示样例与代码分开了,不能非常好所见即所得的体现代码与效果相关性
Map 功能推荐
BMap API和Google.maps API,应该就能够满足绝大部分需求
就易用性和色彩柔和性,推荐BMap API(Baidu)
就精确性和世界地图,推荐Google.maps API(Google)
精确性:
Baidu BMap提供小数点后六位的精度,如:天安门(116.397128, 39.916527);
Google google.maps则提供小数点后14位的精度,如:纽约(40.69847032728747, -73.9514422416687)
世界性:
Baidu BMap仅提供中国区域,也包括港、澳,但眼下还不包括台湾(可能百度日本分公司的地图中含有台湾);
Google google.maps则提供全球区域的地图(支持本地化语言)
3D效果:
Baidu BMap眼下仅提供中国几个大城市3D地图(如北、上、广和深圳)
Google google.maps则支持大部分国家的车载导航3D地图(在中国仅支持部分城市,如上海)
API风格:
BMap API和google.maps的API接口略有不同,BMap模块化分层设计更加独立;两者的API风格,能够代表其他几款开放的Map API风格
QMap API与google.maps API接口的风格非常相似,MapBar API与BMap API接口风格则非常雷同,甚至有些函数接口名都同样,如centerAndZoom
兼容性:
上面四款地图API,都採用js实现訪问调用,因此对浏览器兼容性非常重要
BMap API:支持IE6.0+、Chrome、FF 3.0+、Opera 9.0+、Safari 3.0+,以及国内主要浏览器,如遨游、360、QQ、Baidu、世界之窗等浏览器,兼容性较好
google.maps API:支持(官方没明白给出兼容的相关浏览器),且在在支持定位功能的浏览器上,能够调用(智能手机上应用广泛)
注:据了解,google map今年还暂未拿到在中国大陆的经营许可证,因此其地图訪问服务有时会被GFW屏蔽掉,甚至不可用
简单对照
BMap API(Baidu)和google.maps API(Google)——都是以“天安门”为參照系原点
BMap API(Baidu)
Baidu Map V1.2
效果图例如以下:

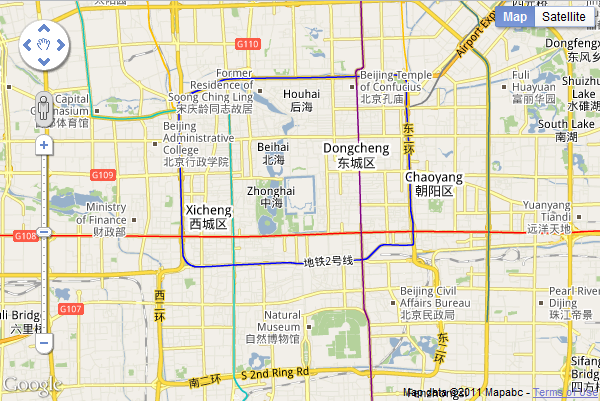
google.maps API(Google)
Google Map V3
效果图例如以下:

另两大巨头的Map API(Bing与Yahoo!)
:基于Virtual Earth的API,js接口调用,眼下仅仅有英文版(暂没找到中文版)
:提供, and APIs,js接口调用,眼下也仅仅有英文版(暂没找到中文版)
注:在 看到,好像其要在2011年9月13号关闭Map API服务,建议用户转到其合作伙伴(Nokia)
We are shutting down this service on September 13, 2011. We suggest using maps from our partner Nokia. Please visit the Ovi MapsAPI for more information.
背后的故事
: 国内地图提供商,早期与百度合作,BMap API採用的便是MapBar,因此它们的API接口有些雷同(上面我已举例)
:国内地图提供商,早期与Google合作,google.maps API起初採用MapABC,后来google做的更好、更灵活
: 国内地图提供商,特色服务是提供地图下载,能够实现本地桌面地图(相似手机上的凯立德3D地图)
整体感觉,各家Map API各有千秋,BMap API和google.maps API从开放、维护等角度,代表Map API两大主流,能够满足绝大部分用户需求
QMap API和MapBar API都是后起之秀,专注技术的同一时候,也能够优化、添加一些API文档,毕竟开放API就是为了让很多其他的人去使用嘛
IT技术须要竞争,由于竞争,所以创新;由于创新,所以开放;由于开放,所以进步,祝愿中国IT领域不断创新、开放、进步、超越